あなたのブログの読者はどこからやって来ていますか?
ブログの主な流入元と言えば今までは検索エンジンが大多数を占めていましたが、最近はSNSでブログの記事がシェアされることで、SNSからの流入が増えています。
特に雑記ブログは検索エンジンからは安定した流入は難しいと言われます。しかし、ブロガー個人のSNSアカウントの投稿がきっかけでブログを読まれ、読者やリピーターになることも珍しくありません。
今では個人だけでなく企業、法人もSNSアカウントを開設して積極的にSNSを運営するところも増えてきています。
このように、ブログの記事を届けるツールとして検索エンジンだけでなくSNSを活用する方法は、今や欠かせなくなりつつあります。
この記事ではWordPressで作ったブログとSNSアカウントを連携させてSNSでシェアされやすい仕組みを導入するとともに、さらに人が集まるブログの作り方についても解説します。
読者がくることをじっと待っているだけではなく、SNSを使って積極的に情報を発信し、読者に語り掛けることで、あなたのブログを多くの人に見つけてもらいましょう!
SNSとは
SNS(ソーシャル・ネットワーキング・サービス)とは、ユーザー同士のコミュニケーションを通して人と人の繋がりを維持、促進するための機能を持った「コミュニティ型の会員制オンラインサービス」の総称です。
文章だけのやりとり(メッセージの交換)に限らず、自身のプロフィールを公開する機能や、写真、動画、音声などを投稿するSNSもあります。さらに、グループを作って限られたユーザーだけでメッセージを交換するなどの多様な機能があるのも特徴です。
最近ではホームページやコンテンツ制作に携わる会社はもちろん、そうではない一般の会社やブログを書かない人でもSNSのアカウントを1つは持つぐらいに普及していて、日々、ユーザー同士で盛んにコミュニケーションが行われています。
あなたも何かしらのSNSアカウントを持っていて、日々使用しているのではないでしょうか?
これを機にSNSとブログを連携させ、あなたのブログの情報共有の場としても利用しましょう。
SNSのアカウントを取得しよう
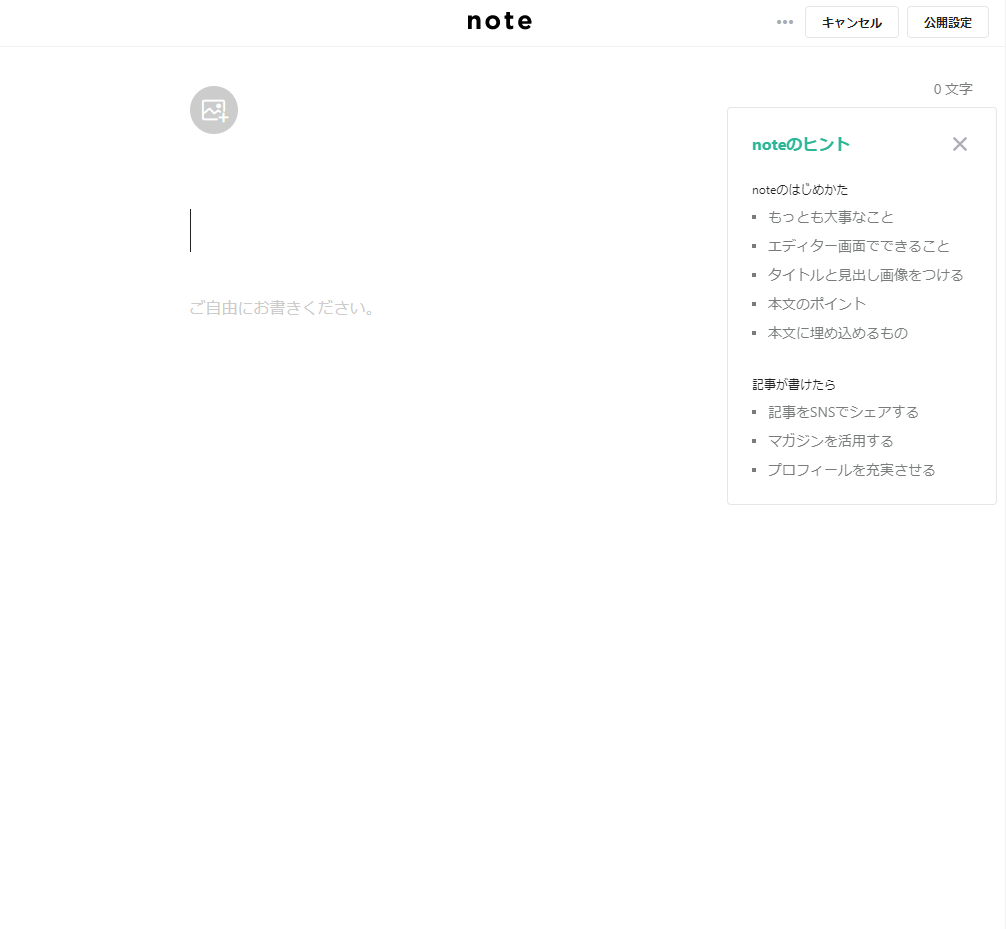
まずはブログと連携させるためのSNSアカウントを取得するために、どのSNSを使うのか決めましょう。
ここでは今現在(2021年6月現在)主に使われている4つのSNSと、その特徴を紹介します。
1.Twitter
日本のアクティブユーザーは約4500万人です。(2017年10月時点)
若年層からシニア層まで幅広く使われているSNSです。
他のユーザーの投稿をリツイートにて自身のフォロワーに簡単に紹介(拡散)できるメリットがあります。
また、その大きな拡散力からバズる(話題になる)ことが多い SNSでもあります。
「フォロワーキャンペーン」「リツイートキャンペーン」などを使えば、安い広告費でフォロワーを獲得できるという特徴もあります。
投稿内容は、商品やサービスの紹介、ユーザーの声、クーポンの配布などが適しています。
2.Instagram
日本のアクティブユーザーは約3300万人です。(2019年3月時点)
ユーザー割合は女性が6割近く を占めていて、20代、30代がコアユーザー層 です。
投稿には写真、もしくは動画が必須のため、運用するには時間と労力のコストがかかりますが、ユーザーの反応(エンゲージメント)が高いのが特徴です。
また、ハッシュタグをつけた投稿が盛んに行われる 特徴もあり、これを利用してキャンペーンを企画、実施するには適しています。
投稿内容は、商品やサービスの紹介写真や動画、ユーザー写真のリグラム(再投稿)が適しています。
さらに最近は「地図検索機能」という新しい機能も追加されました。
3.Facebook
日本のアクティブユーザーは約2600万人です。(2019年4月時点)
匿名ではなく本名での登録が推奨されているSNSであり、30代、40代がコアユーザー層であることから、ビジネス傾向の話題や、それを求めるユーザーが多い のも特徴です。
グループとしてのコミュニティを形成しやすい(グループ限定機能が備わっている)SNSでもあります。
投稿内容は、商品やサービスの紹介、関連情報の紹介、読み物としてのコラム、動画配信などが適しています。
4.LINE
日本のアクティブユーザーは約8600万人です。(2020年10月時点)
全年齢層をカバーしている(全年齢層で使われている)SNSですが、仲の良いユーザー同士のチャットツールとして使われる傾向が強く、他のSNSとは違って不特定多数に情報を周知するにはあまり適さない SNSだともいえます。
ただ、クローズドなやりとりが主であるからこそユーザーの生活に密着しやすく、また、既読通知機能があることでユーザーの反応が早いのが特徴です。
クローズドなため、まずは情報を受け取ってもらうためにユーザーにフォローをしてもらわなければなりません。投稿内容は、一部のユーザーに向けたクーポンの配布、セール、キャンペーン情報の投稿が適しています。
この他にもTikTokやPinterest、Clubhouseなど、さまざまなSNSがありますが、最初は自身の使いやすいSNS、かつブログと連携しやすいSNSを選んで使うと良いでしょう。
もちろん、1つに絞るのではなく複数のSNSを使っても構いません。
ブログは主にテキストで作られるメディアでもありますので、最初はTwitterとFacebookをおすすめします。
SNSと連携しよう
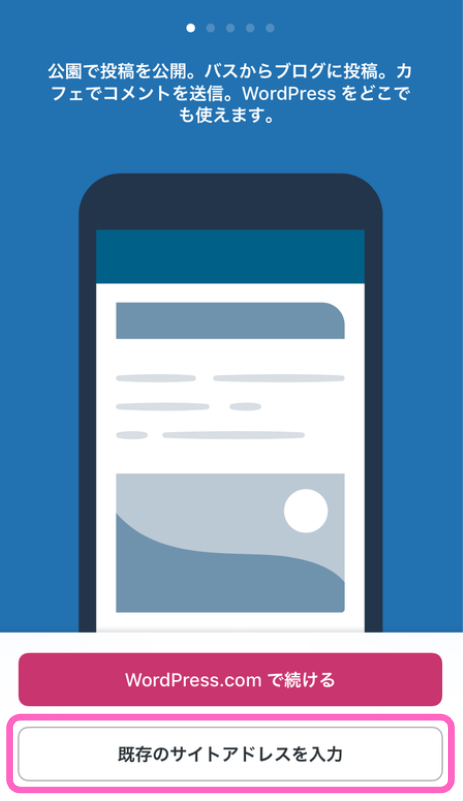
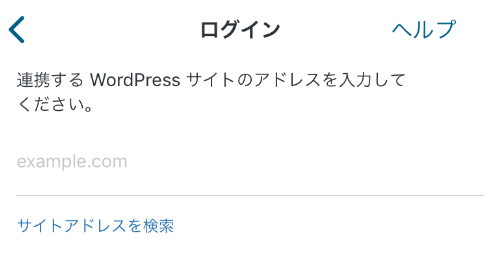
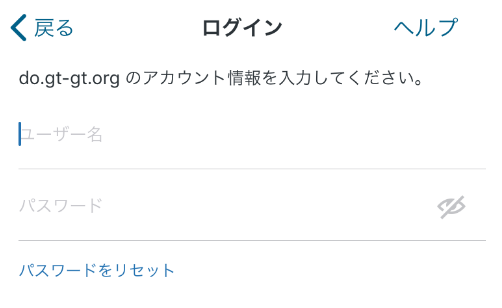
どのSNSを使うかを決めてアカウントを取得したら、次はあなたのブログとSNSを連携させましょう。
SNSでブログ記事がシェアされるには、記事の内容が良いのはもちろん、読者が「シェアしたい」と思ったときにすぐに行動に移せる仕組みであることも重要です。
たとえば、読者が他の人におすすめしたいと思ったブログ記事を見つけても、その記事にSNSシェアボタンが設置されていなければ、読者にタイトルやURLリンクをコピーして貼る手間をかけてしまうことになります。
シェアしたいのに簡単に出来ない、面倒臭いと思わせてしまうことは、読者がシェアを止めてしまう充分な動機になるのです。
よって、読者がシェアしやすい環境、設定にすることもブログでは大切なのです。
シェアボタン設置のコツ
ブログの記事をシェアしてもらう仕組みで、設定が簡単かつ、読者にとっても分かりやすいものはSNSのシェアボタンの設置です。
シェアボタンを設置する場所によってシェアされる率は変わりますが、一般的にシェアされやすい(シェアボタンが押されやすい)場所は以下の3つです。
1.タイトルの真下
とにかくすぐにシェアしたいという読者が押しやすい場所です。
極端な読者であれば、記事を読まなくてもタイトルだけを見てシェアするという人も一定数存在します。
2.記事ページの一番下
テキスト記事を読了し終えた場所、動画やマンガを見終えた場所にシェアボタンがあると、読者はシェアボタンを押しやすいです。
記事をすべて読み終えた、見終えたということは、記事内容を理解して納得しているのはもちろん、それを他の人にも伝えたいという心理状況にもなっていることが多いからです。
3.スクロールに合わせて追従させる(フローティング)
記事を読み進めている(画面をスクロールしている)読者の視界に常に存在し、記事の途中でもシェアを行いたい、または戻って記事を見直しているユーザーもシェアを行いたいと思った時にすぐにシェアができる仕組みです。
ただし、読者の視界に常に存在するため、ボタンが大きすぎるなど画面占有率が高いと、逆に目障りに感じる読者も増やしてしまいます。
この3つの中から1つだけ選ぶのではなく、すべてを選ぶのも1つの方法です。しかしすべて設置すればそれだけシェアも増えるという単純なものでもありません。
自身のブログにて読者が活用しやすい(よく押されている)ボタンはどれかを検証、分析して適切な場所にシェアボタンを設置しましょう。
おすすめのプラグイン
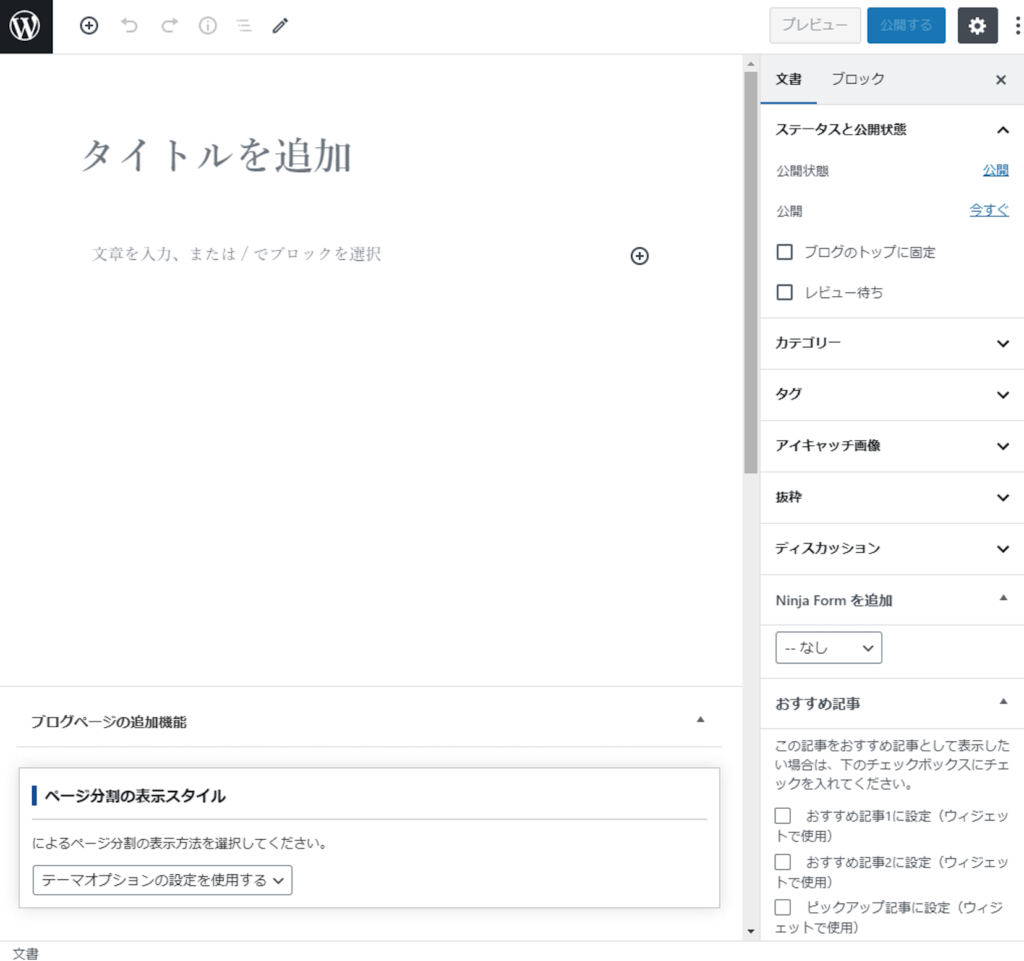
また、WordPressであればプラグインによってブログとSNSアカウントとの連携や、ブログ記事にSNSシェアボタンを簡単に設置することができます。
WordPressテーマによっては、最初からSNS連携やSNSシェアボタンが用意されているものもありますが、私は以下の2つのプラグインをおすすめします。
1.AddToAny Share Buttons
TwitterやFacebookなどの主なSNSのシェアボタンが用意されており、種類も100種類以上あります。
スクロールに合わせて追従するフローティング機能もあり、また、CSSやJavascriptのコードを追加記述できる項目もあるので、自身でカスタマイズして管理できるところがメリットのプラグインです。
AddToAny Share Buttons
2.Social Media Share Buttons Popup & Pop Up Social Sharing Icons
200種類以上のシェアボタンが用意されており、ボタンの動作も「シェア」だけでなく「いいね!」や「フォロー」など選ぶことができます。
スクロールに合わせて追従するフローティング機能はもちろん、ブログ記事を読み終えた後(記事ページの一番下)にポップアップでシェアボタンを表示させたり、メルマガ登録を促すフォーム機能などもあるプラグインです。
Social Media Share Buttons Popup & Pop Up Social Sharing Icons
さらに一工夫を加えよう
SNSでシェアされるにはブログ記事にシェアボタンを設置することはもちろん、その投稿を見た人がさらにシェアをしてくれる工夫も加えたいところです。
その一工夫としてOGP設定 というものがあります。
OGPとは「Open Graph Protocol」の略称で、TwitterやFacebookなどSNSでコンテンツへのURLリンクを貼って投稿した際に、投稿に差し込まれるサムネイル画像や概要文を設定した通りに表示させる仕組みのことです(Twitterでは、「Twitter Card」とも呼ばれています)。
OGP設定を行う理由は、概要文やサムネイル画像が一緒に表示されている投稿のほうが「いいね!」や「シェア(リツイート)」される数が圧倒的に増える傾向にあるからです。
また、その投稿を観た他のSNSユーザーも、タイトルとURLだけが表示されている投稿よりも概要文やサムネイル画像がある投稿のほうが目に留まります。
(あなたもSNSを使っていると文章だけの投稿よりも、画像が表示されている投稿に目が行くことがあるはずです)
目に留まるので「いいね!」や「シェア」が行われる数も増えるという好循環を生み出すのです。
OGP設定は面倒かつ難しいですが、SNSでのシェアはもちろん周知・集客を増やすきっかけになりやすいので取り入れて欲しい設定です。
以下にFacebookとTwitterのOGPの設定方法、およびコードを掲載しますので、ぜひ、自身のブログに導入してください。
OGPの基本設定
OGPの基本設定について、まずは以下のコードをhead要素としてホームページに設置しましょう。(これはWordPressで言うところのTOPページ以外の投稿ページや固定ページなどに適用される設定です)。
<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”>
このコードは、FacebookのOGP設定を使用すると宣言するものです。
次に、下記の基本かつ必須のプロパティを設置します。
<meta property=”og:title” content=” ページの タイトル” />
<meta property=”og:type” content=” ページの種類” />
<meta property=”og:url” content=” ページの URL” />
<meta property=”og:image” content=” サムネイル画像の URL” />
<meta property=”og:description” content=” ページのディスクリプション(説明文)” />
これで、FacebookやTwitterでは上記で設定した通りに表示されるようになります。
「ページの タイトル」「ページの種類」など、あなたのブログに合うように適宜変更してください。
特にページのタイトルは記事ページのタイトルがそのまま使われますが、FacebookはPCが50文字、スマートフォンは48文字、TwitterはPCが34文字、スマートフォンは20文字までしか表示されません。
よってブログ記事のタイトルは出来れば20文字に納める(納まりきらない場合は前の20文字で意味や内容が通じるよう工夫する)ことを考えてつけてみてください。
FacebookやTwitter独自の設定
上記の基本設定以外に、FacebookやTwitter独自の設定も必要になります。
こちらも忘れないように設定しておきましょう。
Facebook独自の設定
FacebookにOGPを表示させるためには、以下の設定も必要になります。
<meta property=”fb:admins” content=”FacebookのadminID” />
ここにあるFacebookのadminIDとは、Facebookの個人アカウントのID番号です。
もう一つはadminIDでなくapp-IDというIDを取得して設定する方法もあります。その場合はapp-IDを取得して以下のタグを設定します。
<meta property=”fb:app_id” content=”Facebookのapp-ID” />
個人のFacebookアカウントと紐づけるよりも、ブログ独自のアプリIDを取得するほうが良いので、ここでは後者の方法に沿って説明します。
app-IDを取得するには、以下のように行います。
(1)Facebook開発者アプリ のページから新規アプリケーションを作成します。
(2)右上のメニューから「マイアプリ」をクリックします。
(3)アプリのメニュー画面になりますので、「アプリを作成」ボタンをクリックします。
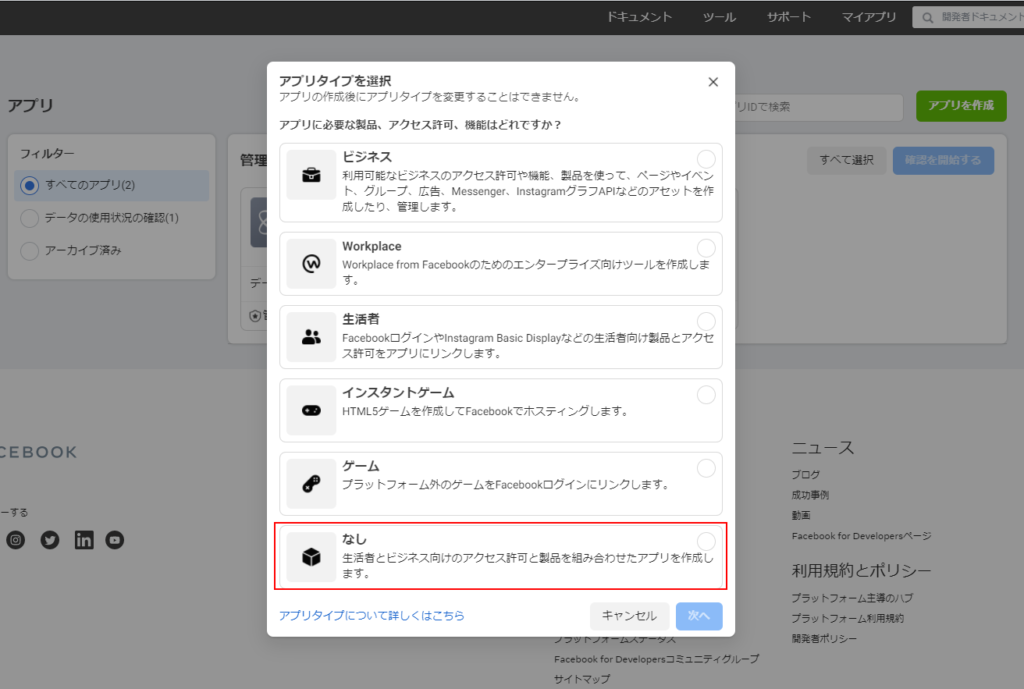
(4)アプリタイプを選択するメニューが表示されます。今回のようにブログの場合は「なし」を選択し、次へをクリックしましょう。
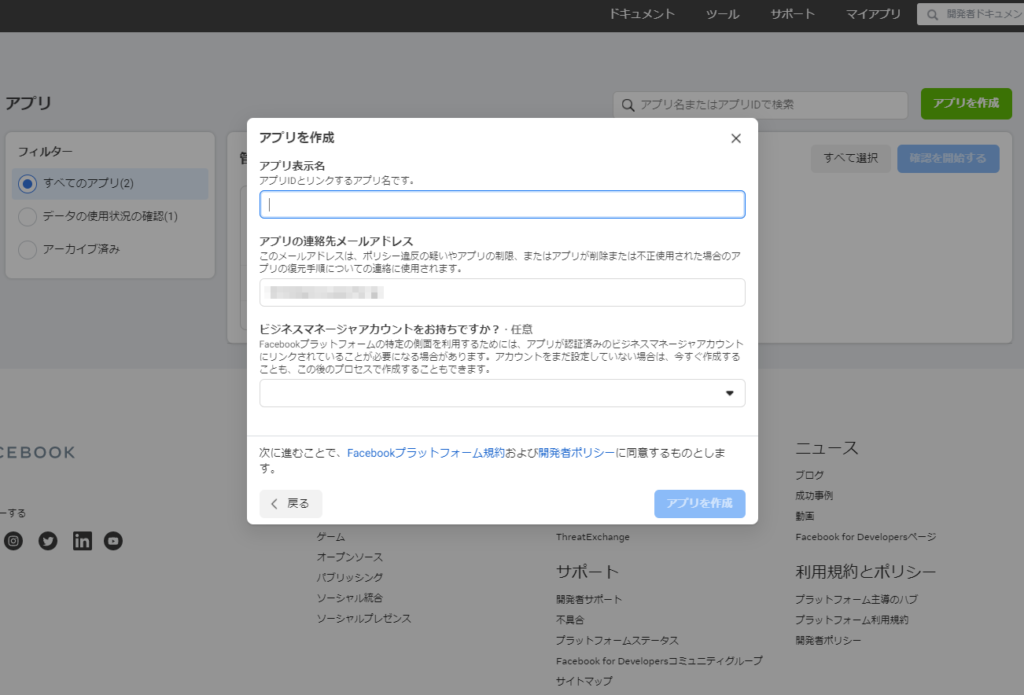
(5)アプリ表示名を入力します。名前は自由に入力できますので分かりやすい名前をつけましょう。アプリの連絡先メールアドレスはFacebookのアカウントと紐づいたメールアドレスが表示されています。適宜変更してください。入力が終わったら「アプリを作成」をクリックします。
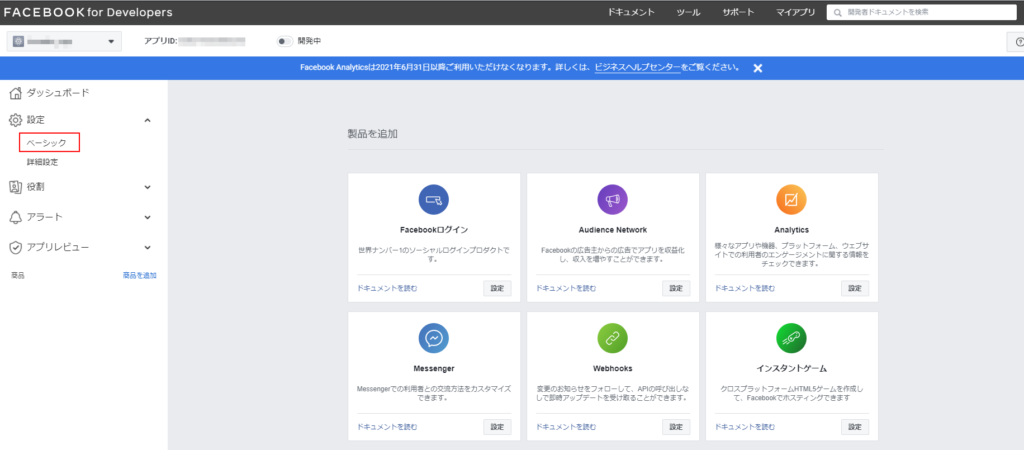
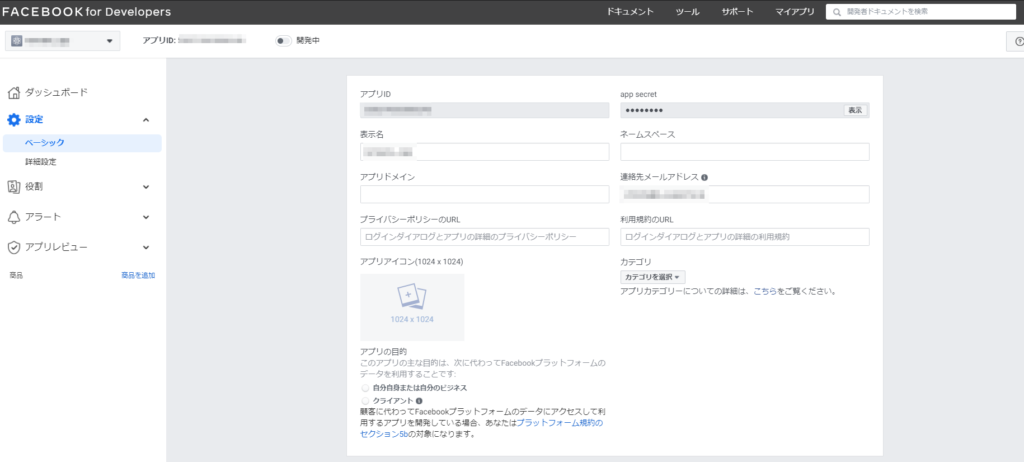
(6)これでアプリIDが取得できました。アプリIDをコードの「Facebookのapp-ID」に入れてブログに実装し、合わせてFacebook側の設定も出来る限り行いましょう。メニューにある「設定」をクリックし、更に「ベーシック」をクリックしましょう。
(7)「プライバシーポリシーのURL」や「利用規約のURL」、「カテゴリ」など選択してページ下部の「プラットフォームを追加」をクリックします(この設定はいつでも変更できますので、プライバシーポリシーのURLなどは実際にページを作った後にでも設定してください)。
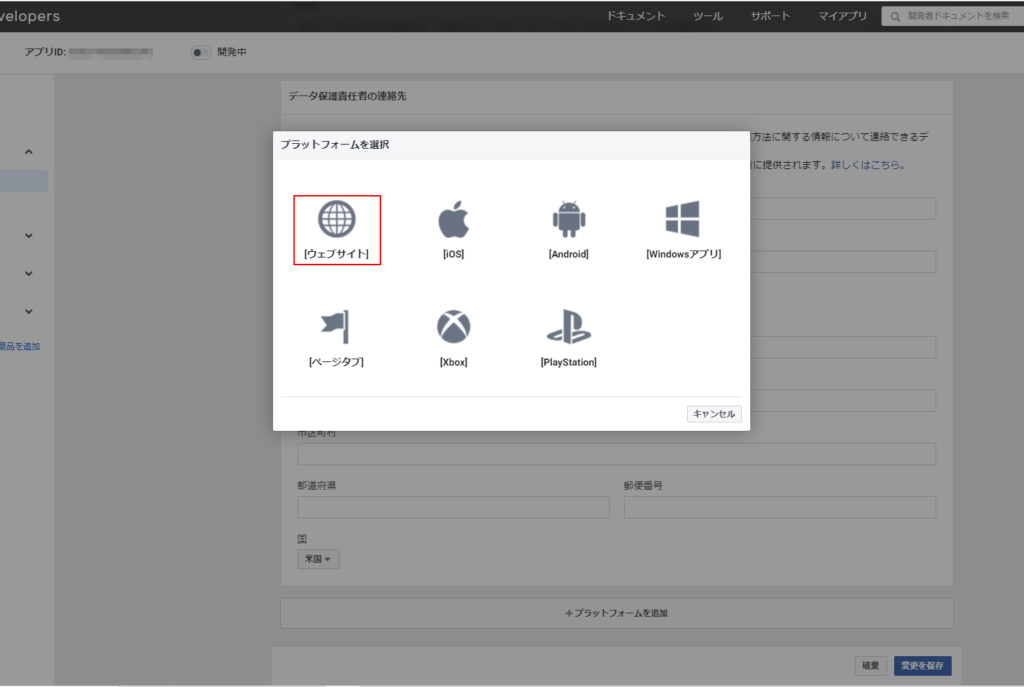
(8)ページ下部の「プラットフォームを追加」をクリックするとプラットフォームを選択メニューが表示されますので、「ウェブサイト」を選択します。
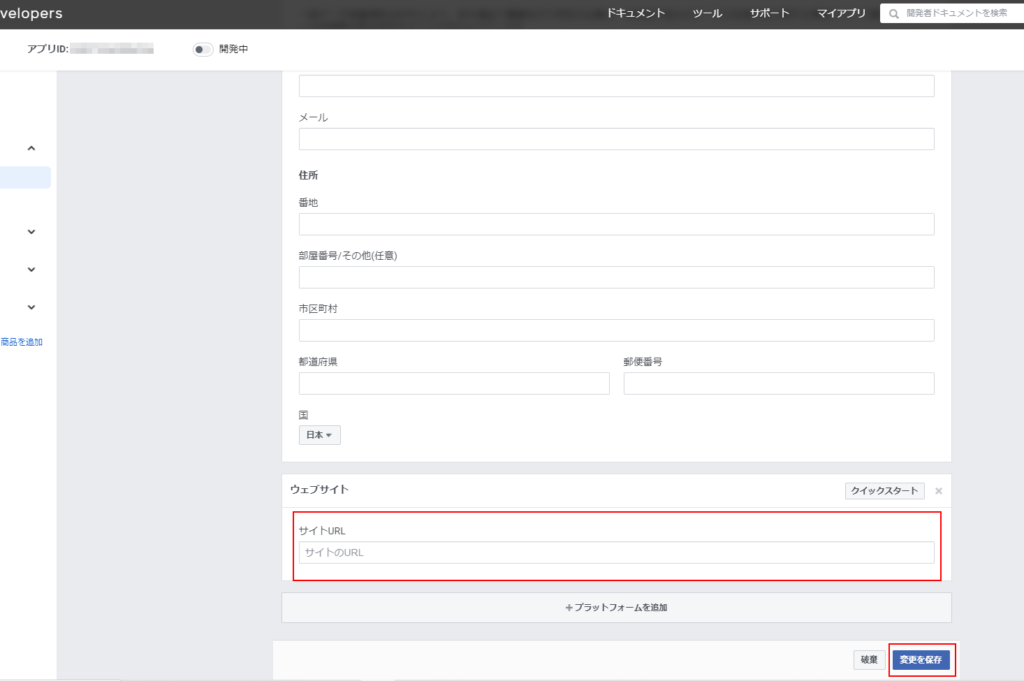
(9)「ウェブサイト」の入力欄が開きますので、「サイトURL」にブログのURLを入力して「変更を保存」をクリックしてください。
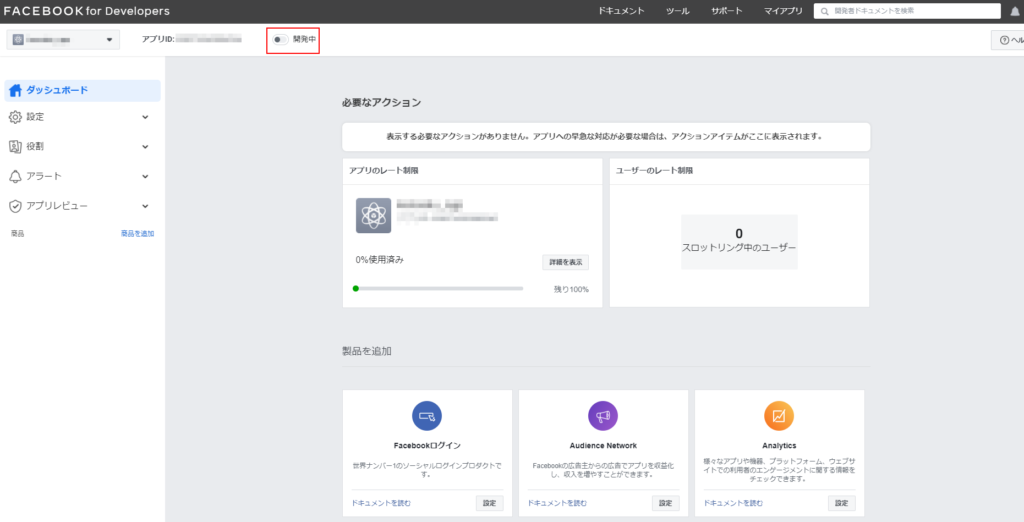
(10)最後に、アプリの設定を有効化するために画面左上の「開発中」スイッチをクリックします。「ライブモード」に変更されますので、これでFacebookの設定は完了です。
Twitter独自の設定
Twitterでの表示設定にも、以下のような独自の設定が必要になります。
<meta name=”twitter:card” content=” Twitterカードの種類” />
<meta name=”twitter:site” content=”@Twitterアカウント” />
「Twitterカードの種類」は以下の通りです。
Summary Card : 一般的な表示形式。content=”summary”と指定してください。 Large Image Summary Card : イメージ画像がSummaryカードよりも目立つ形式。content=”summarylargeimage”と指定してください。 Photo Card : 画像が大きく表示される形式。content=”photo”と指定してください。 Gallery Card : 複数の写真を表示する形式。content=”gallery”と指定してください。 App Card : アプリケーションを紹介、表示したい時に使う形式。content=”app”と指定してください。 このメタタグをOGP設定タグ同様にWordPressにて、<head></head>タグの間に埋めこむと完了です。
また、WordPressはTwitterカード設定をプラグインでも行う事ができます。
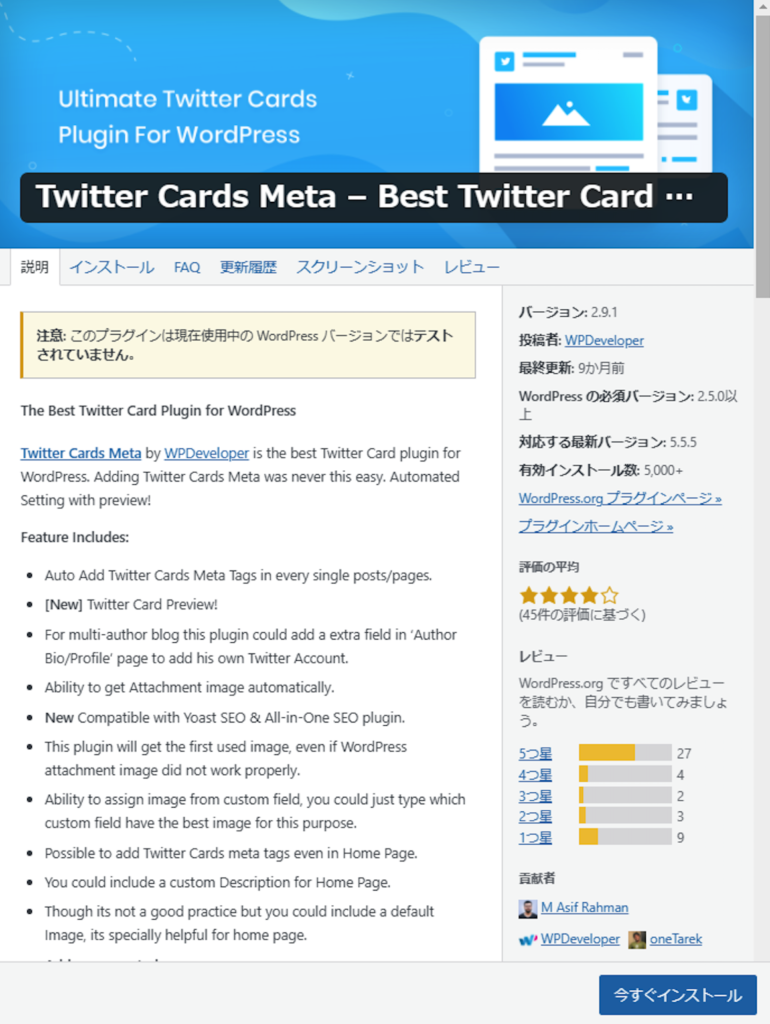
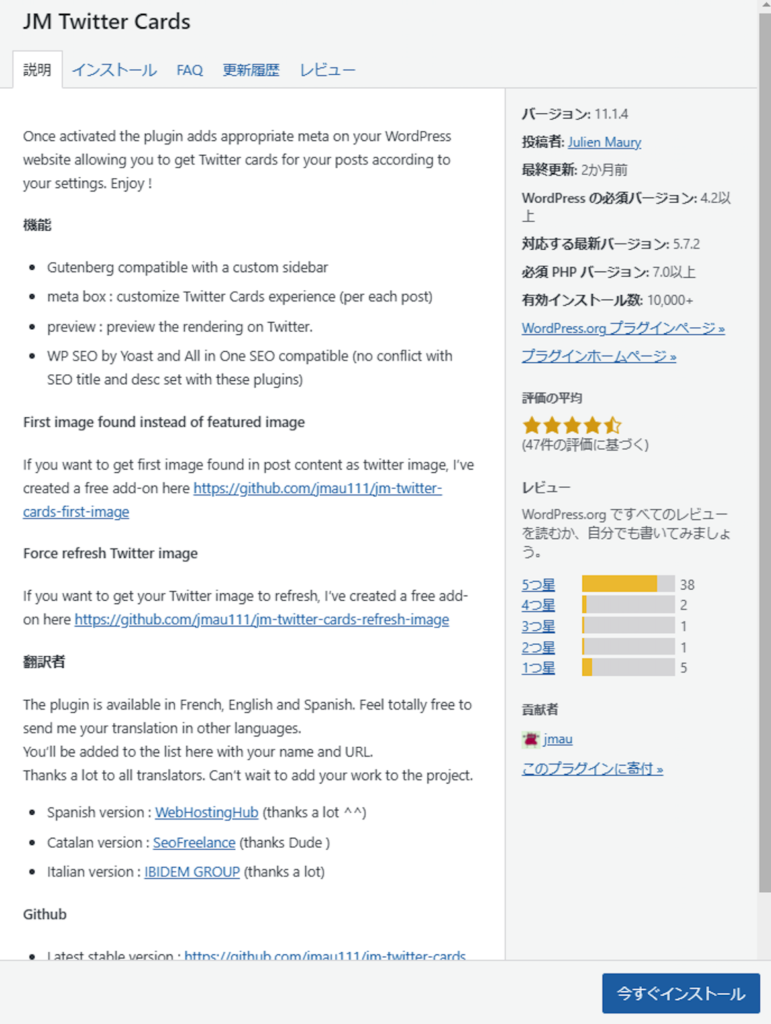
タグを埋め込むことが難しいという方は、以下のプラグインを使って設定してみてください。
2つとも基本的な設定は行う事ができますので、お好みで選んでください。
連携するTwitterアカウント、表示する画像の大きさなどを設定できます。
こちらも連携するTwitterアカウント、表示する画像の大きさなどを設定出来ます。画像のalt設定も行えるのが特徴です。
さらに、Card validator はTwitterカードが正しく設定されているか(投稿するとTwitter上でどういう表示となるか)を確認することができます。事前に確認してみると良いでしょう。
まとめ
ブログに限らずホームページ(メディア)は読者が自発的に検索エンジンを使って検索し、その検索結果から流入することが多いものです。
対してSNSは自身のフォロワーの投稿やシェアによるSNSのタイムラインに流れてくる情報に触れることで興味、関心が湧き、そこから流入してきます(もちろんSNS上でも検索を行って自ら探すこともありますが)。
SNSは自身で情報を探し出すのではなく、流れ込んできた投稿やシェアから情報を取得することが多いため、受動的な情報取得だといえます。だからこそSNS運用は自分から積極的に情報を発信して読者に気付きを与えることが重要となるのです。
ただし、ここでのSNSの利用(投稿)はあくまでブログの記事を読者に届けるための方法の1つであり、SNSはあくまでコミュニケーションツールである ということは心に留めておいてください。
また、ブログの更新情報だけを発信するSNSアカウントでは、そのSNSアカウントの個性もパーソナリティも全く見えてきません。
そんなSNSアカウントではフォローされることが少ないのはもちろん、投稿から読者が流入することもほとんどありません。読者も興味が湧きにくいのでブログを読もうという気にもならないでしょう。
そうならないようにするにはSNSのプロフィールをブログと同じに したり(同じ人が運営していることを示す)、ブログ記事の概要説明やサムネイル画像を設定したりしてSNSへ投稿を行ってください。
ブログへの流入を増やすためのツールとしてではなく、自身のSNSアカウントも1つのメディアであるという気持ちでSNSを運用しましょう。